Free HTML Learning – Build Website with Free Online Course
Learning to code is trendy — especially at a time when people have more free time at home due to pandemics and the job market becomes fiercer. To step into the programming world, learning HTML, the standard markup language for Web pages, may be a good choice. Hopefully, this post can give you some hints on how to build websites with free online courses.

What’s your programming personality?
Find out which careers, languages, and courses suit your personal interests and strengths best.
How to start HTML learning?
By understanding HTML, you can:
- Code by yourself to build custom sites;
- Inspect sites and know how they’re built;
- Manage sites without developers; and
- Host assets on sites.
When it comes to learning a programming language systematically, we definitely recommend that you choose a professional online platform and follow its well-designed courses.
When you google HTML learning online, you’ll get many tutorials on the result pages. However, we don’t suggest you learn with personal blogs, articles, or individual videos though you can use them for previews.
Codecademy is our choice to start HTML learning, which provides 15 programming languages learning (eg. Python, JavaScript, C++) for free. With more than 5 million people taking this course, you can acquire basic syntax and knowledge about HTML through 6 lessons.

Why do we choose Codecademy?
Beginner-friendly
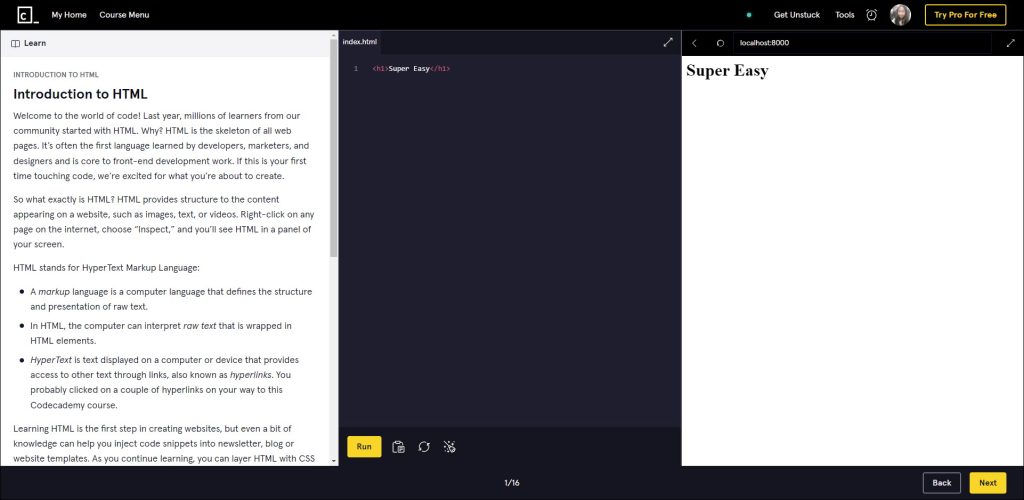
Starting with the basic concept, Codecademy provides interactive courses which ask you to type the coding and run the program. Therefore, you can check every tiny knowledge you learn through the lesson before moving to the next. What’s more, if you get stuck, hints are provided to help you out. You can also print the provided cheatsheet to take notes or keep learning offline. All of these aim to help newbies build confidence, add fun, and enjoy learning.

Focused
Within the lesson, you can set a timer to keep yourself stay focused. This can help you a lot if you’re easily distracted by other staff. The whole HTML basic course needs about 9 hours to complete, which you can pause and resume whenever you want.
Interactive
Codecademy boasts a highly interactive forum where you can ask questions, read career stories, share projects, and chat with other learners. If you want to hold onto your projects, you can push them to Github or save them on your personal computer.
Career-oriented
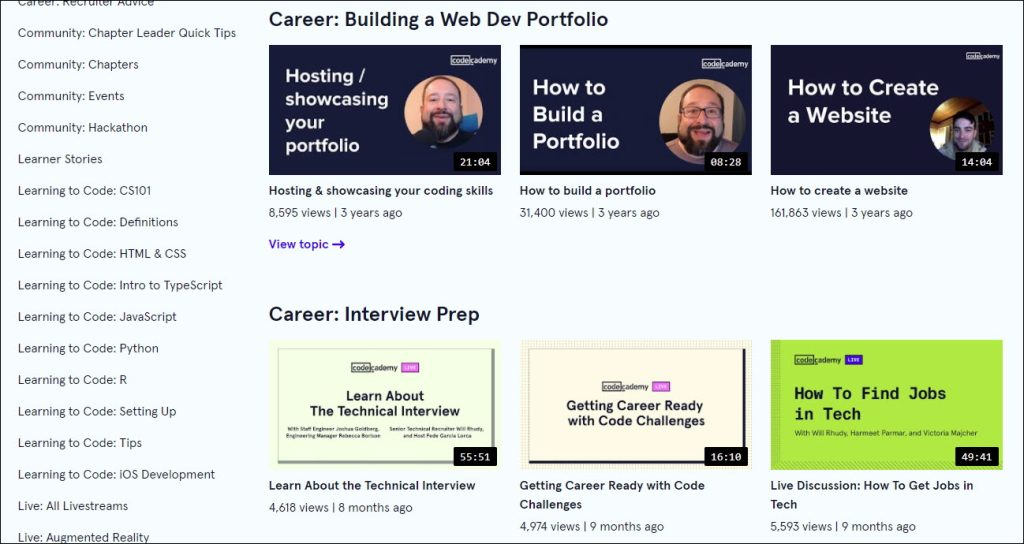
Free videos about various topics are available on Codecademy. If you prefer to learn HTML through visual methods, check these 12 videos. Apart from code learning, you can also find videos related to job interviews and career developments.

You can enjoy the above features for free. But if you’re a pro, you can access more members-only content.

Advanced courses
Among the 13 curricula for HTML & CSS, only the basic 5 are available for free members. If you want to check other courses, you’ll need to pay for that.
Quiz & Projects
Pro members can take quizzes after each lesson so as to review what they have learned. They’ll also create portfolio projects like a fashion blog, a festival schedule, or a form. These projects may help them convince an interviewer on job-hunting.
Skill Paths & Career Paths
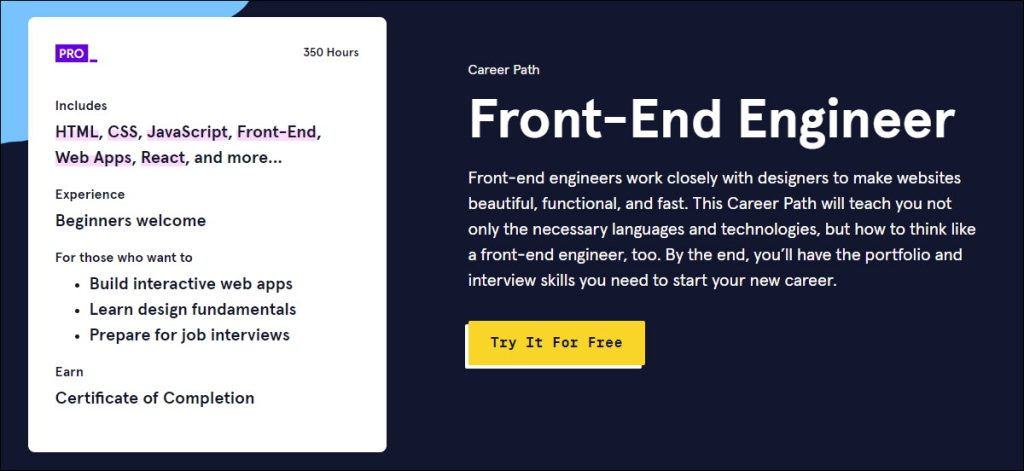
If your learning is job-essential or linked with your future career, you can just choose a career path. For example, if you long for a front-end engineer position, you’ll be instructed to learn relevant coding skills, UI design, and interview questions. Nevertheless, it requires you to devote more time than basic courses.

Have no idea which career or programming language suit you? Take a sorting quiz.

How to get Codecademy Pro for free?
- Go to the Codecademy homepage and sign up.
- After registration, check your email and click the link for verification.
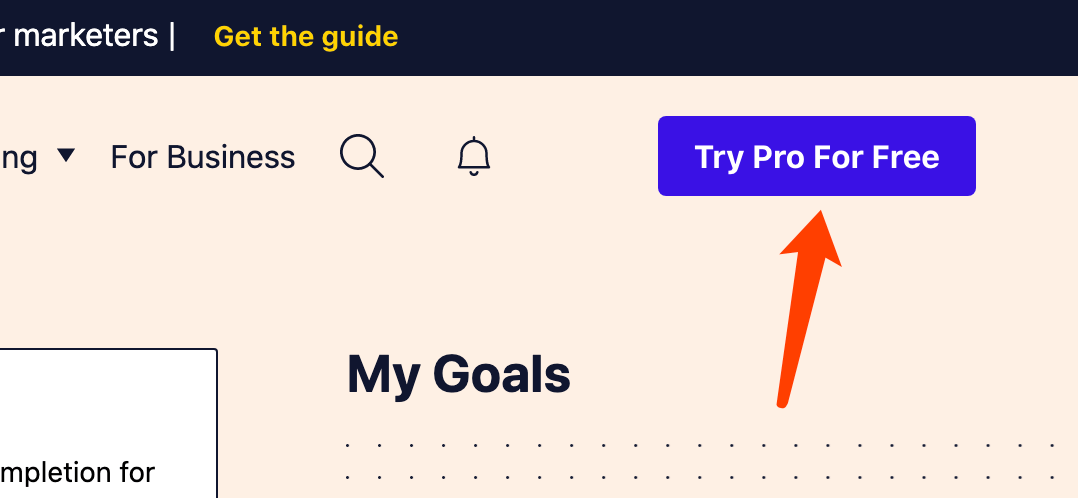
- You’ll be redirected to Codecademy, then click Try Pro For Free at the upper right corner.

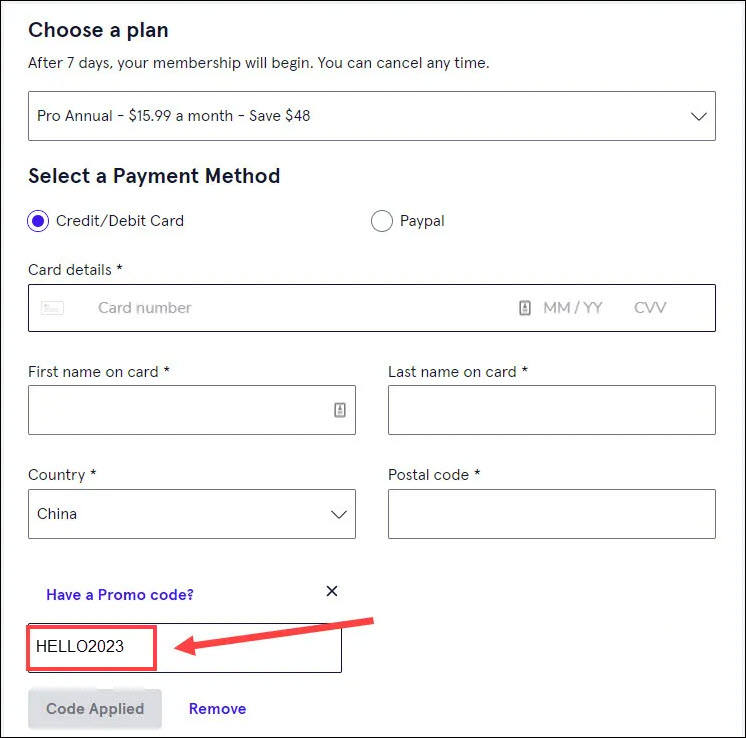
- Enter your payment information and you can use its promo code
LEARN2023JUNEon the checkout page to get 50% savings.
- Then click Start 7-Day Free Trial to enjoy the Pro membership.
Make sure to cancel the subscription before the trial ends, if you don’t want to keep it, or you’ll be charged automatically.
HTML & CSS technical tips

When you learn HTML, a major challenge is building layouts, arranging, and styling elements. Here are several technical tips you may find helpful.
How to center a div
Div is an HTML element dividing your web page into sections so you can adjust them with unique CSS properties.
Here’s the HTML:
<div class="center">
<p>Hello World</p>
</div>To make it center vertically, use padding (ensure the second value is 0):
Here’s the CSS:
.center {
padding: 40px 0;
border: 2px solid blue;
}To make it center horizontally, use margin: auto;:
Here’s the CSS:
.center {
margin: auto;
width: 50%;
border: 3px solid green;
padding: 10px;
}How to center img in div
While you can simply center the text with text-align: center;, making an image center needs to use margin and display.
img {
display: block;
margin-left: auto;
margin-right: auto;
width: 40%;
}How to insert spaces
If you want to add multiple spaces in HTML, hitting the spacebar repeatedly won’t work.
You can either use a <br> to add a line break, or copy   to add multiple non-breaking spaces.
For example:
<p>There are two spaces between these words.</p><p>Today<br>Is<br>Sunny</p>Coding alternative
If you need to build up a website in a short period and find HTML learning time-consuming, take Content Management System into your consideration. A CMS platform enables you to create a website without understanding most code. WordPress.org, the world’s most popular CMS software, is our editor’s choice, powering about 43% of websites on the Internet.

You can use WordPress by purchasing a web hosting plan on Bluehost or Contabo. It costs as low as $2.95 and $3.99/month respectively with one free domain included. On WordPress, you can create your post as easily as editing on Google Docs. Besides, 24/7 support is provided by hosting experts of Bluehost.
Credit:
Responsive icons created by Flat Icons – Flaticon
Design icons created by Freepik – Flaticon


 View all of Yuki Huang's posts.
View all of Yuki Huang's posts.